Membuat Sitemap / Daftar Isi Artikel di Halaman Blogger
Bagaimana cara membuat sitemap blog atau daftar isi artikel di halaman blogger? ternyata masih banyak orang blogger yang masih belum mengerti cara membuat halaman daftar isi di blog miliknya. Untuk itu mari kita belajar membuat daftar isi/sitemap dan memasangnya di halaman blog Anda.
Panduan tutorial membuat sitemap/daftar isi blogger ini saya buat berdasarkan yang saya terapkan di blog ini. Untuk itu saya berikan tutorial ini agar Anda juga dapat menerapkannya di blog Anda. Untuk demo halaman sitemap yang akan kita buat, silakan lihat di halaman sitemap blog ini.
Setiap blog haruslan memiliki halaman daftar isi artikel atau yang sering disebut dengan sitemap blog. karena melalui daftar isi akan menampilkan seluruh isi konten/artikel yang ada di blog kita. Sehingga dengan mengujungi halaman sitemap blog, pembaca yang berkunjung ke blog kita akan dengan mudah untuk mencari dan memilih semua konten atau artikel yang mereka cari. Sehingga pembaca akan sangat senang dengan kemudahan yang Anda diberikan melalui daftar isi blog Anda.
Langsung saja cara membuat sitemap / daftar isi dihalaman blog Anda.
1. Masuk ke Blogger Dashboard.
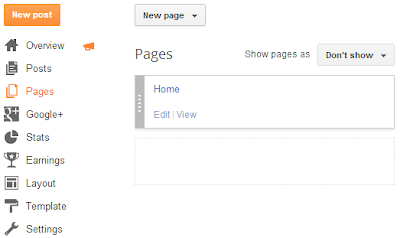
2. Pilih tab menu Pages / Laman.
3. Kemudian klik New page -> Blank page.
4. Beri Judul Page / Laman Anda. contoh page title : "Sitemap Blog".
5. Pada halaman posts, rubah Compose menjadi HTML.
5. Lalu pste kode dibawah ini pada editor text yang tersedia.
6. Kemudian klik Publish untuk mempublikasikan laman Anda.
7. Terakhir klik View untuk melihat hasil pada halaman yang Anda buat.
Selesai! dan setelah melihat page / halaman daftar isi yang telah Anda buat. Maka Anda akan melihat halaman yang dipenuhi dengan daftar semua artikel yang ada di blog Anda.
Panduan tutorial membuat sitemap/daftar isi blogger ini saya buat berdasarkan yang saya terapkan di blog ini. Untuk itu saya berikan tutorial ini agar Anda juga dapat menerapkannya di blog Anda. Untuk demo halaman sitemap yang akan kita buat, silakan lihat di halaman sitemap blog ini.
Setiap blog haruslan memiliki halaman daftar isi artikel atau yang sering disebut dengan sitemap blog. karena melalui daftar isi akan menampilkan seluruh isi konten/artikel yang ada di blog kita. Sehingga dengan mengujungi halaman sitemap blog, pembaca yang berkunjung ke blog kita akan dengan mudah untuk mencari dan memilih semua konten atau artikel yang mereka cari. Sehingga pembaca akan sangat senang dengan kemudahan yang Anda diberikan melalui daftar isi blog Anda.
Langsung saja cara membuat sitemap / daftar isi dihalaman blog Anda.
1. Masuk ke Blogger Dashboard.
2. Pilih tab menu Pages / Laman.
3. Kemudian klik New page -> Blank page.
4. Beri Judul Page / Laman Anda. contoh page title : "Sitemap Blog".
5. Pada halaman posts, rubah Compose menjadi HTML.
5. Lalu pste kode dibawah ini pada editor text yang tersedia.
<script>#Keterangan :
var numposts = 500;
var standardstyling = true;
</script>
<script src="http://caratutorial-com.googlecode.com/svn/sitemap.js" type="text/javascript"></script>
<ul><script src="http://urlblogkamu.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script></ul>
<script src="http://caratutorial-com.googlecode.com/svn/sitemapul.js" type="text/javascript">
</script>
- Ganti URL diatas : http://urlblogkamu.blogspot.com dengan URL blog Anda.
6. Kemudian klik Publish untuk mempublikasikan laman Anda.
7. Terakhir klik View untuk melihat hasil pada halaman yang Anda buat.
Selesai! dan setelah melihat page / halaman daftar isi yang telah Anda buat. Maka Anda akan melihat halaman yang dipenuhi dengan daftar semua artikel yang ada di blog Anda.






Sipp makasih gan udah share
BalasHapusTerima kasih kang atas info serta mohon izin untuk memakai script nya.
BalasHapusSalam
ok silahkan sobat, makasih atas kunjungan anda
Hapusthanks agan
BalasHapusok sama2 sobat
Hapustrims gan, lgsg prakteh deh :)
BalasHapuswaw...thanks sobat.sangat membantu saya.
BalasHapusDan sekalian ijin pakai scriptnya gan...sekali lagi terima kasih
terima kasih atas scriptnya mas.
BalasHapusTnx inf0nya
BalasHapusthank gan infonya ijin pake skripnya,.,.
BalasHapuskunjungi blog ane juga :D berbagi ilmu
terima kasih broo
BalasHapusSama-sama broo
HapusWah, berhasil! :-D
BalasHapusMakasih, Mas...
Itu kalo pengen nyortir berdasarkan judul bisa gak ya?
Makasih Nih Infonya :)
BalasHapusKenapa di blog saya tidak muncul ya? padahal saya sudah benar meletakkan semuanya.
BalasHapuscek aja: Serba Cara
nice om
BalasHapusnice
BalasHapusterima kasih kang ini sangat bermanfaat
BalasHapussitemap saya ga muncul, akhirnya saya hapus, bagaimana ya itu? kenapa sitemapnya bisa ga muncul..
BalasHapuspunyaku error kenapa gan scriptnya ada pemberitahuan error diatas
BalasHapusmakasih banyak gan, ini sangat bermanfaat sekali
BalasHapusmas kok secriptnya error ya, saya buka javascriptnya tidak ada, link rusak mohon diperbaiki mas. saya butuh yang seperti iini mas.
BalasHapussalam kenal mas (www.portalblogspot.net)