Tutorial CheckBox Android Studio Beserta Contoh Aplikasi
Halo programmer, pada tulisan ini kita akan belajar bagaimana cara membuat aplikasi checkbox pada android studio. CheckBox atau kotak centang pada android studio adalah palette pada kategori Buttons yang dapat dicentang atau tidak, dan bisa digunakan untuk pilihan dua keadaan atau lebih serta dapat memilih satu checkbox secara bersamaan.
Saya kira kalian sudah paham lah ya apa itu definisi dan fungsi dari checkbox. Nah pada pembahasan kali ini saya akan membuatkan Contoh penggunaan kotak centang di dalam aplikasi yang akan kita buat seperti ini: Aplikasi akan menampilkan menu pilihan checkbox beberapa sosial media yang sering digunakan seperti Facebook, Instagram, WhatsApp, Twitter dan Google+. Nah kamu bisa memilih satu atau dua atau lebih bahkan kamu bisa memilih semuanya dengan mencentang semua checkbox. Kemudian setelah di centang user melakukan klik pada tombol kirim dan akan ditampilkan pada textview.

Oke biar kamu lebih paham, sekarang mari kita mulai belajar membuat aplikasi untuk input text dan menampilkannya melalui TextView. Alur programnya seperti ini:
Bagaimana? Anda tertarik dengan aplikasi sederhana ini? Jika iya, mari kita mulai.
2. Setelah itu silahkan buka activity_main.xml, klik mode Text, lalu memasukkan listing kode berikut ke dalam file activity_main.xml.
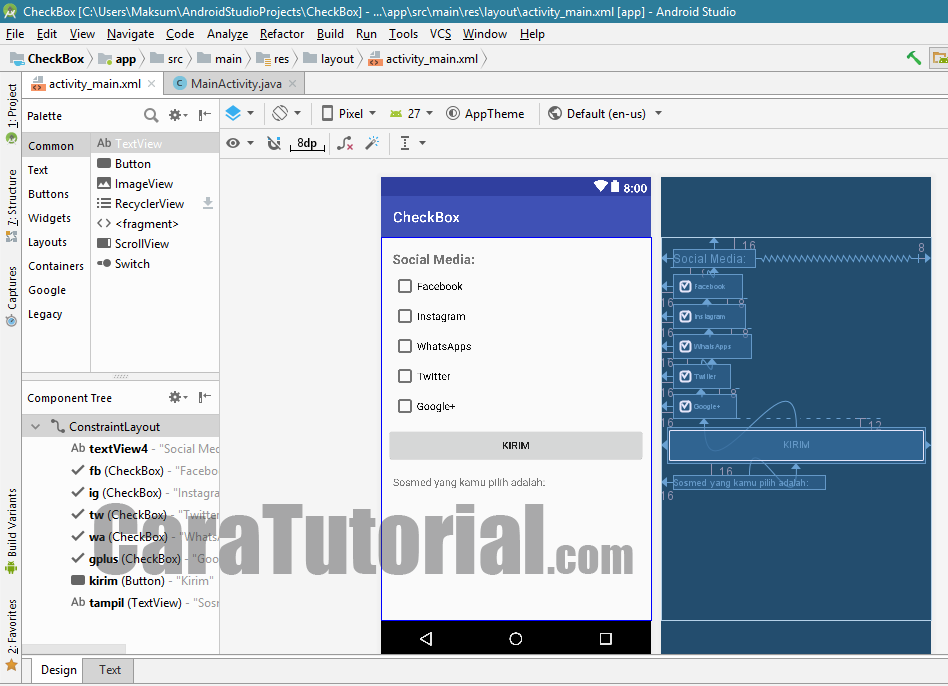
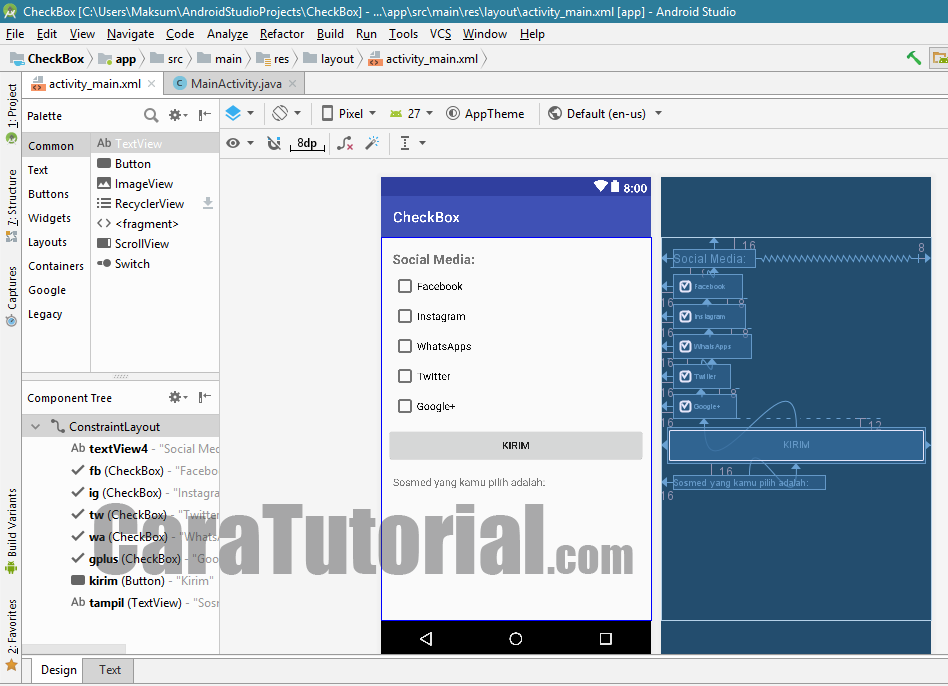
Setelah memasukkan kode diatas, maka desain layout pada activity_main.xml akan menjadi seperti gambar dibawah ini.

3. Sekarang selesai mendesain tampilan aplikasi kita, sekarang kita buka MainActivity.java dan masukkan listing kode di bawah ini:
4. Simpan project Anda dan jalankan Aplikasi Anda dengan cara klik tombol Run atau melalui menu Run > Run ‘app’ kemudian memilih perangkat yang Anda gunakan. Anda bisa menggunakan Android Virtual Device (AVD) atau menggunakan ponsel Anda untuk Run app Anda. Silahkan lihat: Cara Membuat Android Virtual Device (AVD) Emulator Android Studio.
Selesai. Kamu juga bisa membuat desain sesuai versi kamu, atau bisa juga mengganti tulisan keterangan sesuai dengan yang kamu inginkan. Bagaimana? Sudah paham kan? Jika belum paham, silahkan lihat tutorial video Nya di bawah ini.
Jika kamu mengalami masalah seperti ini: Session ‘app’: Error Installing APK, silahkan lihat solusi untuk mengatasi masalah tersebut pada tutorial ini: [FIX] Solved Session ‘app’: Error While Installing APK Android Studio Project. Selesai!
Saya juga membagikan file project aplikasi ini yang bisa kamu download melalui link berikut:
DOWNLOAD PROJECT - Proses uploading…
Sekian tutorial tentang Membuat Aplikasi CheckBox di Android Studio. Silahkan di coba dan jika ada pertanyaan, silahkan tanyakan melalui kolom komentar.
Semoga bermanfaat…
Saya kira kalian sudah paham lah ya apa itu definisi dan fungsi dari checkbox. Nah pada pembahasan kali ini saya akan membuatkan Contoh penggunaan kotak centang di dalam aplikasi yang akan kita buat seperti ini: Aplikasi akan menampilkan menu pilihan checkbox beberapa sosial media yang sering digunakan seperti Facebook, Instagram, WhatsApp, Twitter dan Google+. Nah kamu bisa memilih satu atau dua atau lebih bahkan kamu bisa memilih semuanya dengan mencentang semua checkbox. Kemudian setelah di centang user melakukan klik pada tombol kirim dan akan ditampilkan pada textview.

Oke biar kamu lebih paham, sekarang mari kita mulai belajar membuat aplikasi untuk input text dan menampilkannya melalui TextView. Alur programnya seperti ini:
ALUR PROGRAM
- Program dijalankan.
- Menampilkan CheckBox, tombol Kirim, dan TextView.
- Melakukan centang pada kotak pilihan (checkbox).
- Klik tombol Kirim – menampilkan info apa saja yang dipilih/centang ke TextView.
- Menampilkan toast peringatan jika belum ada checkbox yang dicentang.
- Selesai.
Bagaimana? Anda tertarik dengan aplikasi sederhana ini? Jika iya, mari kita mulai.
Tutorial Cara Membuat CheckBox Pada Aplikasi Android Dengan Menggunakan Android Studio
LANGKAH-LANGKAH
1. Buatlah project baru dengan nama "CheckBox" - Lihat tutorial membuat project baru pada android studio di sini: Cara Membuat Project Baru Aplikasi pada Android Studio.2. Setelah itu silahkan buka activity_main.xml, klik mode Text, lalu memasukkan listing kode berikut ke dalam file activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:text="Social Media:"
android:textSize="18sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.033"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/fb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:text="Facebook"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView4" />
<CheckBox
android:id="@+id/ig"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:text="Instagram"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/fb" />
<CheckBox
android:id="@+id/tw"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:text="Twitter"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/wa" />
<CheckBox
android:id="@+id/wa"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:text="WhatsApps"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/ig" />
<CheckBox
android:id="@+id/gplus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:text="Google+"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tw" />
<Button
android:id="@+id/kirim"
android:layout_width="344dp"
android:layout_height="wrap_content"
android:layout_marginEnd="256dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="256dp"
android:layout_marginStart="16dp"
android:layout_marginTop="12dp"
android:text="Kirim"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.031"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/gplus" />
<TextView
android:id="@+id/tampil"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:text="Sosmed yang kamu pilih adalah:"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/kirim" />
</android.support.constraint.ConstraintLayout>
Setelah memasukkan kode diatas, maka desain layout pada activity_main.xml akan menjadi seperti gambar dibawah ini.

3. Sekarang selesai mendesain tampilan aplikasi kita, sekarang kita buka MainActivity.java dan masukkan listing kode di bawah ini:
package com.caratutorial.maksum.checkbox;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
CheckBox fb,ig, wa, tw, gplus;
Button kirim;
TextView tampil;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fb=(CheckBox)findViewById(R.id.fb);
ig=(CheckBox)findViewById(R.id.ig);
wa=(CheckBox)findViewById(R.id.wa);
tw=(CheckBox)findViewById(R.id.tw);
gplus=(CheckBox)findViewById(R.id.gplus);
tampil=(TextView)findViewById(R.id.tampil);
kirim=(Button)findViewById(R.id.kirim);
kirim.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Kondisi Jika Tidak Ada Salah Satupun Yang Dipilih
if (!fb.isChecked() && !ig.isChecked() && !wa.isChecked() && !tw.isChecked() && !gplus.isChecked()) {
Toast.makeText(getApplicationContext(), "Tidak ada sosial media yang dipilih", Toast.LENGTH_SHORT).show();
} else {
String a = "";
if (fb.isChecked()) {
a += "Facebook\n";
}
String b = "";
if (ig.isChecked()) {
b += "Instagram\n";
}
String c = "";
if (wa.isChecked()) {
c += "WhatsApp\n";
}
String d = "";
if (tw.isChecked()) {
d += "Twitter\n";
}
String e = "";
if (gplus.isChecked()) {
e += "Google+\n";
}
tampil.setText("Sosmed yang kamu pilih adalah:\n" + a + "" + b + "" + c + "" + d + "" + e);
}
}
});
}
}
DEMO APLIKASI
Setelah aplikasi di jalankan, hasilnya akan seperti gambar screenshot dibawah ini:Selesai. Kamu juga bisa membuat desain sesuai versi kamu, atau bisa juga mengganti tulisan keterangan sesuai dengan yang kamu inginkan. Bagaimana? Sudah paham kan? Jika belum paham, silahkan lihat tutorial video Nya di bawah ini.
Jika kamu mengalami masalah seperti ini: Session ‘app’: Error Installing APK, silahkan lihat solusi untuk mengatasi masalah tersebut pada tutorial ini: [FIX] Solved Session ‘app’: Error While Installing APK Android Studio Project. Selesai!
Tutorial Video YouTube Belajar Membuat Aplikasi CheckBox Android Studio
- Proses uploading…Saya juga membagikan file project aplikasi ini yang bisa kamu download melalui link berikut:
DOWNLOAD PROJECT - Proses uploading…
Sekian tutorial tentang Membuat Aplikasi CheckBox di Android Studio. Silahkan di coba dan jika ada pertanyaan, silahkan tanyakan melalui kolom komentar.
Semoga bermanfaat…



Posting Komentar untuk "Tutorial CheckBox Android Studio Beserta Contoh Aplikasi"
* Tidak boleh mencantumkan URL apapun pada komentar.
* Tidak melakukan SPAM!
* Dan gunakan bahasa yang sopan dalam berkomentar.