Aplikasi Browser Sederhana Android Studio
Halo programmer, pada tulisan ini kita akan belajar bagaimana cara membuat aplikasi browser sederhana dengan menggunakan Android Studio. Untuk membuat aplikasi web browser di android kita perlu menggunakan palette yang diantaranya adalah form EditText untuk memasukkan url, Button untuk mengakses url dan WebView untuk menampilkan halaman web pada aplikasi seperti yang kemarin sudah saya jelaskan pada Tutorial WebView di Android Studio.
Alur programnya seperti ini:

2. Setelah itu silahkan buka activity_main.xml, klik mode Text, lalu memasukkan listing kode berikut ke dalam file activity_main.xml.
Setelah memasukkan kode diatas, maka desain layout pada activity_main.xml akan menjadi seperti gambar dibawah ini.

3. Setelah selesai mendesain tampilan aplikasi kita, sekarang kita buka MainActivity.java dan masukkan listing kode di bawah ini:
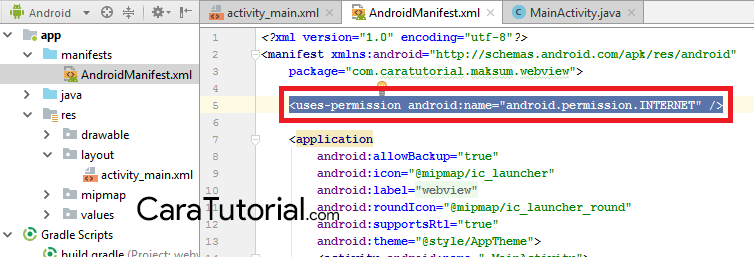
4. Kemudian agar aplikasi kita bisa mengakses internet maka kita perlu untuk menambahkan kode berikut kedalam AndroidManifest.xml. Sekarang kita buka AndroidManifest.xml dan masukkan listing kode di bawah ini:
Simpan project Anda dan jalankan Aplikasi Anda dengan cara klik tombol Run atau melalui menu Run > Run ‘app’ kemudian memilih perangkat yang Anda gunakan. Anda bisa menggunakan Android Virtual Device (AVD) atau menggunakan ponsel Anda melalui USB untuk Run app Anda. Silahkan lihat: Cara Membuat Android Virtual Device (AVD) Emulator Android Studio.
Selesai. Kamu juga bisa membuat desain sesuai versi kamu, atau bisa juga mengganti tulisan keterangan sesuai dengan yang kamu inginkan. Bagaimana? Sudah paham kan? Jika belum paham, silahkan lihat tutorial video Nya di bawah ini.
Tutorial Video YouTube Belajar Membuat Aplikasi Browser Sederhana Android Studio.
- Proses uploading…
Saya juga membagikan file project aplikasi ini yang bisa kamu download melalui link berikut:
Sekian tutorial tentang Membuat Aplikasi Browser Sederhana Android Studio. Silahkan di coba dan jika ada pertanyaan, silahkan tanyakan melalui kolom komentar.
Semoga bermanfaat…
Alur programnya seperti ini:
- Program dijalankan.
- Masukkan URL pada form input EditText.
- Ketuk tombol Go.
- Langsung menampilkan halaman website berdasarkan url yang telah di masukkan.
- Perangkat harus tersambung dengan jaringan internet, jika tidak maka akan menampilkan pesan jaringan error dan tidak bisa menampilkan halaman web.
- Selesai.

Langkah-Langkah Membuat Aplikasi Browser Sederhana Android Studio
1. Buatlah project baru dengan nama “Aplikasi Browser Sederhana” – Lihat tutorial membuat project baru pada android studio di sini: Cara Membuat Project Baru di Android Studio.2. Setelah itu silahkan buka activity_main.xml, klik mode Text, lalu memasukkan listing kode berikut ke dalam file activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webview"
android:layout_width="0dp"
android:layout_height="0dp"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/go" />
<Button
android:id="@+id/go"
android:layout_width="94dp"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="6dp"
android:text="Go"
app:layout_constraintBottom_toTopOf="@+id/webview"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/domain"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
<EditText
android:id="@+id/domain"
android:layout_width="0dp"
android:layout_height="47dp"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:ems="10"
android:hint="example.com"
android:inputType="textPersonName"
app:layout_constraintBottom_toTopOf="@+id/webview"
app:layout_constraintEnd_toStartOf="@+id/go"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
</android.support.constraint.ConstraintLayout>
Setelah memasukkan kode diatas, maka desain layout pada activity_main.xml akan menjadi seperti gambar dibawah ini.

Gambar Design activity_main.xml
3. Setelah selesai mendesain tampilan aplikasi kita, sekarang kita buka MainActivity.java dan masukkan listing kode di bawah ini:
package com.caratutorial.maksum.aplikasibrowsersederhana;
import android.annotation.SuppressLint;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
Button go;
EditText ed;
WebView webview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ed=(EditText)findViewById(R.id.domain);
go=(Button) findViewById(R.id.go);
go.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
WebView web = (WebView) findViewById(R.id.webview);
String url = ed.getText().toString();
web.loadUrl("https://"+url);
web.setWebViewClient(new WebViewClient());
web.getSettings().setJavaScriptEnabled(true);
}
});
}
}
4. Kemudian agar aplikasi kita bisa mengakses internet maka kita perlu untuk menambahkan kode berikut kedalam AndroidManifest.xml. Sekarang kita buka AndroidManifest.xml dan masukkan listing kode di bawah ini:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.caratutorial.maksum.webview">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Sehingga hasilnya akan seperti gambar dibawah ini: |
| Gambar AndroidManifest.xml |
DEMO APLIKASI
Setelah aplikasi di jalankan, hasilnya akan seperti gambar screenshot dibawah ini:Selesai. Kamu juga bisa membuat desain sesuai versi kamu, atau bisa juga mengganti tulisan keterangan sesuai dengan yang kamu inginkan. Bagaimana? Sudah paham kan? Jika belum paham, silahkan lihat tutorial video Nya di bawah ini.
Tutorial Video YouTube Belajar Membuat Aplikasi Browser Sederhana Android Studio.
- Proses uploading…
Saya juga membagikan file project aplikasi ini yang bisa kamu download melalui link berikut:
- Uploading...
Sekian tutorial tentang Membuat Aplikasi Browser Sederhana Android Studio. Silahkan di coba dan jika ada pertanyaan, silahkan tanyakan melalui kolom komentar.
Semoga bermanfaat…




saya udah cba tapi pas mau run banyak yang eror
BalasHapusada solusinya??
error: package android.support.v7.app does not exist
error: cannot find symbol class AppCompatActivity
error: method does not override or implement a method from a supertype
error: cannot find symbol variable super
error: package R does not exist
error: package R does not exist
error: package R does not exist
error: package R does not exist
K