Tutorial Membuat Aplikasi Web di WebView Android Studio
Halo programmer, pada tulisan ini saya akan menjelaskan bagaimana cara membuat aplikasi web sederhana menggunakan WebView di Android Studio. Ini merupakan tutorial dasar membuat webview untuk pemula. Namun sebelum itu kita perlu mengerti terlebih dahulu apa itu webview? WebView adalah tampilan yang menampilkan halaman web di dalam aplikasi Anda. WebView merupakan kelas yang memungkinkan Anda untuk menampilkan halaman web sebagai bagian dari tata letak aktivitas Anda. Ini tidak termasuk fitur apa pun dari browser web yang dikembangkan sepenuhnya, seperti kontrol navigasi atau bilah alamat. Semua yang ada pada WebView secara default adalah menampilkan halaman web. WebView membuat aplikasi Anda berubah menjadi aplikasi web.
Oke biar kamu lebih paham, sekarang mari kita mulai belajar membuat Aplikasi Web di WebView Android Studio. Alur programnya seperti ini:

2. Setelah itu silahkan buka activity_main.xml, klik mode Text, lalu memasukkan listing kode berikut ke dalam file activity_main.xml.
3. Setelah selesai mendesain tampilan aplikasi kita, sekarang kita buka MainActivity.java dan masukkan listing kode di bawah ini:
4. Kemudian agar aplikasi kita bisa mengakses internet maka kita perlu untuk menambahkan kode berikut kedalam AndroidManifest.xml. Sekarang kita buka AndroidManifest.xml dan masukkan listing kode di bawah ini:
Simpan project Anda dan jalankan Aplikasi Anda dengan cara klik tombol Run atau melalui menu Run > Run ‘app’ kemudian memilih perangkat yang Anda gunakan. Anda bisa menggunakan Android Virtual Device (AVD) atau menggunakan ponsel Anda melalui USB untuk Run app Anda. Silahkan lihat: Cara Membuat Android Virtual Device (AVD) Emulator Android Studio.
Selesai. Kamu juga bisa membuat desain sesuai versi kamu, atau bisa juga mengganti tulisan keterangan sesuai dengan yang kamu inginkan. Bagaimana? Sudah paham kan? Jika belum paham, silahkan lihat tutorial video Nya di bawah ini.
Tutorial Video YouTube Belajar Membuat Aplikasi Web di WebView Android Studio.
- Proses uploading…
Saya juga membagikan file project aplikasi ini yang bisa kamu download melalui link berikut:
Sekian tutorial tentang Membuat Aplikasi Web di WebView Android Studio. Silahkan di coba dan jika ada pertanyaan, silahkan tanyakan melalui kolom komentar.
Semoga bermanfaat…
Oke biar kamu lebih paham, sekarang mari kita mulai belajar membuat Aplikasi Web di WebView Android Studio. Alur programnya seperti ini:
- Program dijalankan.
- Langsung menampilkan halaman website berdasarkan url yang telah di tentukan.
- Perangkat harus tersambung dengan jaringan internet, jika tidak maka akan menampilkan pesan jaringan error dan tidak bisa menampilkan halaman web.
- Selesai.

Langkah-Langkah Membuat Aplikasi Web Menggunakan WebView di Android Studio
1. Buatlah project baru dengan nama “webview” – Lihat tutorial membuat project baru pada android studio di sini: Cara Membuat Project Baru di Android Studio.2. Setelah itu silahkan buka activity_main.xml, klik mode Text, lalu memasukkan listing kode berikut ke dalam file activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webview"
android:layout_width="0dp"
android:layout_height="0dp"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
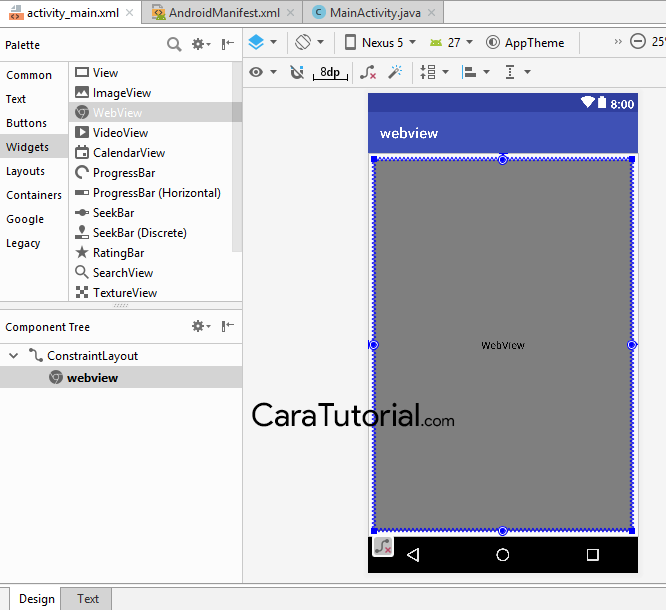
Setelah memasukkan kode diatas, maka desain layout pada activity_main.xml akan menjadi seperti gambar dibawah ini.
 |
| Gambar Design Aplikasi Webview activity_main.xml |
3. Setelah selesai mendesain tampilan aplikasi kita, sekarang kita buka MainActivity.java dan masukkan listing kode di bawah ini:
package com.caratutorial.maksum.webview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView web = (WebView) findViewById(R.id.webview);
web.loadUrl("https://www.caratutorial.com/");
web.setWebViewClient(new WebViewClient());
web.getSettings().setJavaScriptEnabled(true);
}
}
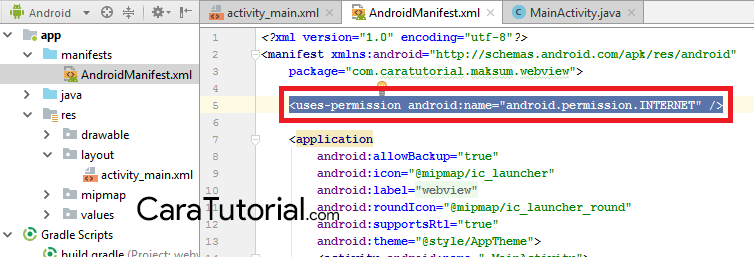
4. Kemudian agar aplikasi kita bisa mengakses internet maka kita perlu untuk menambahkan kode berikut kedalam AndroidManifest.xml. Sekarang kita buka AndroidManifest.xml dan masukkan listing kode di bawah ini:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.caratutorial.maksum.webview">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Sehingga hasilnya akan seperti gambar dibawah ini: |
| Gambar AndroidManifest.xml |
DEMO APLIKASI
Setelah aplikasi di jalankan, hasilnya akan seperti gambar screenshot dibawah ini: |
| Demo App WebView |
Selesai. Kamu juga bisa membuat desain sesuai versi kamu, atau bisa juga mengganti tulisan keterangan sesuai dengan yang kamu inginkan. Bagaimana? Sudah paham kan? Jika belum paham, silahkan lihat tutorial video Nya di bawah ini.
Tutorial Video YouTube Belajar Membuat Aplikasi Web di WebView Android Studio.
- Proses uploading…
Saya juga membagikan file project aplikasi ini yang bisa kamu download melalui link berikut:
- Uploading...
Sekian tutorial tentang Membuat Aplikasi Web di WebView Android Studio. Silahkan di coba dan jika ada pertanyaan, silahkan tanyakan melalui kolom komentar.
Semoga bermanfaat…
thanks gan tutorialnya....
BalasHapus